ブログ【お問い合わせページ】「Contact Form 7」設定方法

お問い合わせページの作り方についてよく聞かれるのでまとめておきます。
ブログを作るのであればお問い合わせページは自分を守るために大切なので必ず設定しておきましょう。
ワードプレスでブログを始めるなら
\有料テーマはAFFINGER6がオススメ/
AFFINGERならSEOにも強くて、初心者でも簡単に見やすいブログが作れちゃう
もくじ
ブログのお問い合わせページが必要な理由
ブログにお問い合わせ先が必要な理由は、以下の3つです。
お問い合わせ先が必要な理由
- 何かあったときの連絡窓口になる
- Googleアドセンスなどの審査に通りやすくなる
- 企業から仕事のオファーをもらえることがある
順番に解説します。
ちなみに私のお問い合わせページはコチラ→お問い合わせ
1.何かあったときの連絡窓口になる
ブログで画像を使用していると知らず知らずのうちに著作権侵害や許可が必要な画像を使ってしまっていることがあります。
そんなときにお問い合わせフォームがなければ、なんの連絡もなしに急に相手側から訴えられるという事例があるそうです。
ただお問い合わせフォームがあれば一度そこから連絡を取ってもらえる可能性があるので、訴えられることを未然に防ぐことができます。
(お問い合わせフォームがあるからといって堂々と著作権侵害や違法行為をして良いわけではありません。お問い合わせフォームがあっても急に訴えられるときはありますのでご注意を!)
訴訟など大きなトラブルに巻き込まれないためにも、ブログをする際は必ずお問い合わせフォームを作っておきましょう。
2.Googleアドセンスなどの審査に通りやすくなる
Googleアドセンスをはじめとするアフィリエイト広告サービスには、お問い合わせページの設置を条件としているものが多くあります。
Googleアドセンスに通過したいのであれば必ずお問い合わせページは設定しておきましょう。
3.企業から仕事のオファーをもらえることがある
ブログをしばらく運営していると、企業から仕事のオファーをもらえることがあります。
私自身もクローズドなアフィリエイト企業から問い合わせフォームから連絡がきたことがあります。
今後オファーを受けたいという人はお問い合わせページを作っておきましょう。
プラグインを使って簡単にお問い合わせページを作る方法
私はプラグインの「Contact Form 7」を使ってお問い合わせページを作りました。
初心者でも簡単に作れるのでプラグインを使うことをオススメします。

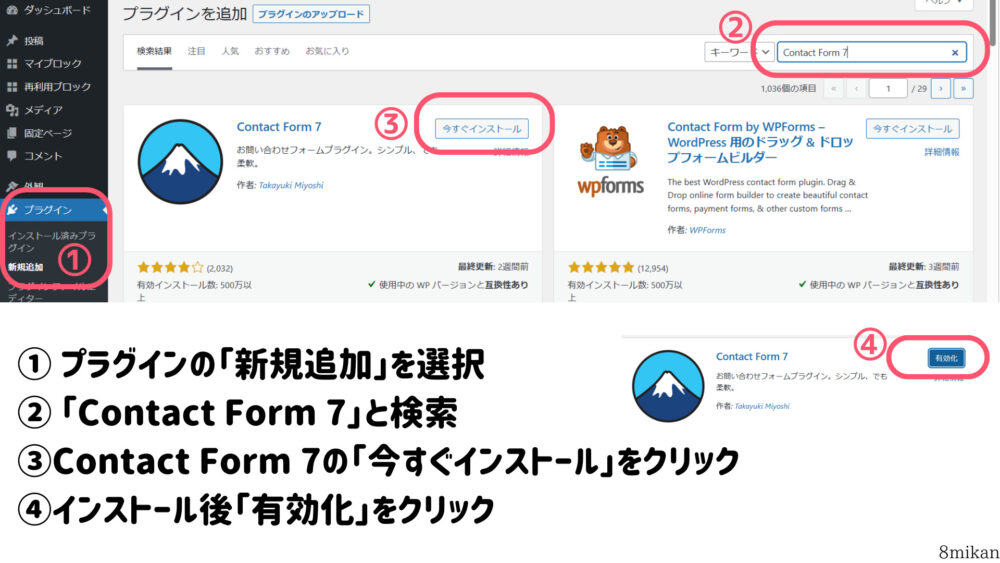
① プラグインの「新規追加」を選択
② 「Contact Form 7」と検索
③Contact Form 7の「今すぐインストール」をクリック
④インストール後「有効化」をクリック

⑤プラグインの「インストール済みプラグイン」を選択
⑥「Contact Form 7」の設定をクリック
⑦「コンタクトフォーム1」ができていることを確認する(必要であれば編集する)
これは人にもよりますが、私の場合お問い合わせページは「固定ページ」に作っています。

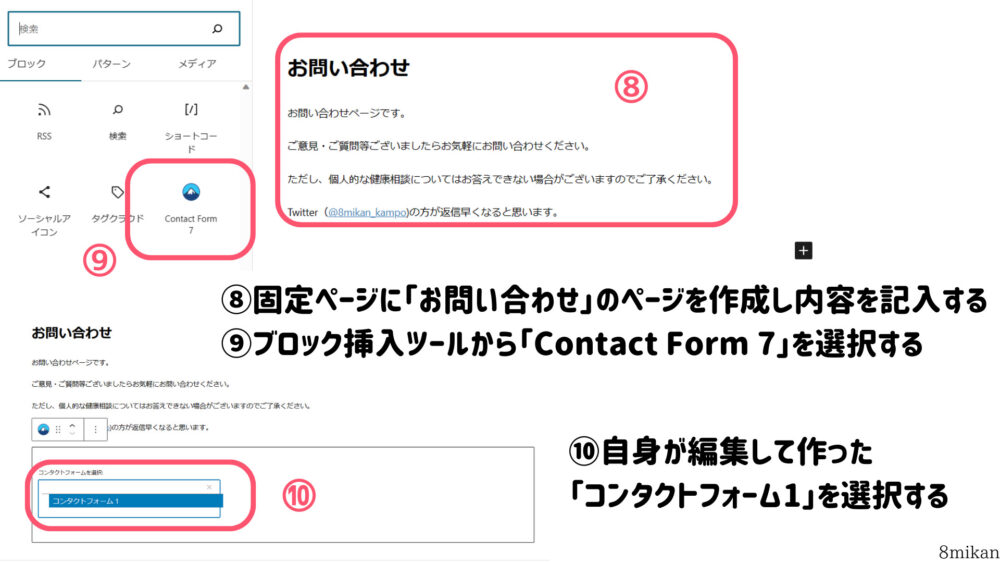
⑧固定ページに「お問い合わせ」のページを作成し内容を記入する
⑨ブロック挿入ツールから「Contact Form 7」を選択する
⑩自身が編集して作った「コンタクトフォーム1」を選択する
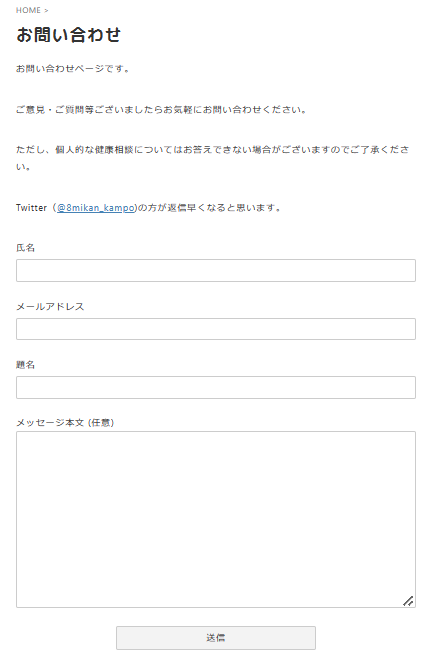
出来上がったページがコチラ↓↓

このページを参考にお問い合わせページを作ってみて下さい。
お問い合わせページはブログ立ち上げと同時に設置しよう
お問い合わせページはプラグインを使えば、すぐ作れるのでブログ立ち上げと同時に設置しておきましょう。
お問い合わせページを設置していないとトラブルになったり、オファーのチャンスを逃す可能性があります。
ブログ立ち上げ直後はやることがたくさんあって大変ですが、忘れないうちに設置しておきましょう。
ブログを見た人がアクセスしやすいようにサイドバーなどにも設置しておくと良いでしょう。